Since Google adopted website speed into their ranking formula two years ago, every blogger worries about their page speed and website loading times. Making money by blogging is all about content and invaluable content will keep visitors inside your blog, no matter how long they have to wait until your page completes downloading. But the chances you are creating marvelous pieces of information right from the start are close to zero, so bloggers should pay attention to page speed and spend some time for website speed optimization. Increasing your website’s speed will keep your readers happy and willing to check out a couple more pages before they leave your blog, increasing the pageviews/visit statistic while blog’s traffic will benefit in general as well. Here is a website where you can perform page speed tests and find out exactly how much delay your blog causes when loading and what parts of your blog needs optimizing.

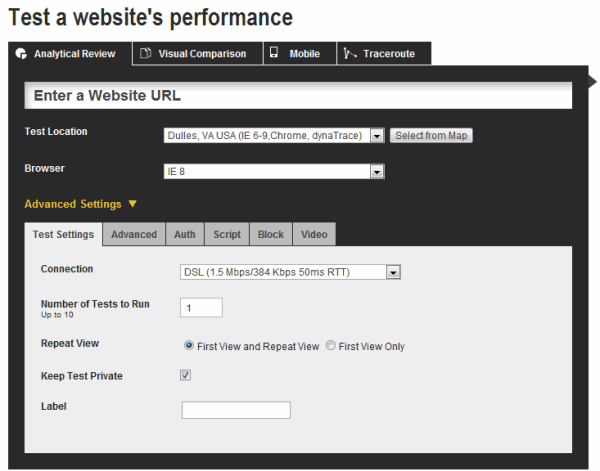
The website is the one Google recommends for page speed tests, webpagetest.org. Don’t expect bells and whistles, webpagetest.org is a simple website providing all the necessary information you need to know. You may login with your Google account in order to keep a history of your speed tests but that is not required to check out your page speed. First you enter your website URL and choose a test location and a browser. Depending on the test location different browsers are available. If you know in what part of the world your server is situated, you’d better select the nearest test location for better results. On the other hand, if your website targets a specific country (say Greece in my case for some of my blogs) but it loads from miles away (USA for example), you should test from a location nearest to that country. Since Greek people were the majority of my blogs’ visitors, I wanted to know how fast they themselves could see my websites, not some random American who accidentally came across my site. That’s why you need a CDN (content delivery network) if your server is accessed worldwide in the first place.
I personally choose Internet Explorer 9 as the test browser. Google chrome may be faster when accessing and rendering a website, but this is not about fulfilling our ego by verifying a lower than actual page speed. It is about page speed that the vast majority of your readers get, and that majority uses Internet Explorer, like it or not. If the page speed is good with IE9, it will be even better for those who surf with Google Chrome. Thus, testing with Internet Explorer is a better choice in my opinion.
There are a couple more options under the Advanced Settings you should check out. Leaving connection speed at DSL (1.5 Mbps) seems ideal, as not many of the visitors surf the net with 24Mbit lines. Remember, the page speed refers to your page’s real visitors. You may dig into your Google Analytics account and see for yourself what kind of broadband speed they actually use to make a better decision. Yet, DSL 1.5Mbits seems like a safe bet. Enter “3” for number of test to run for better average results. Increasing the sample of page speed tests adds credibility to the results, exactly like when having a betting system with 10 games and another with 1,000 games. Keeping the test private is a personal preference and I have that option ticked as well.
What you should look for when the page speed test is complete
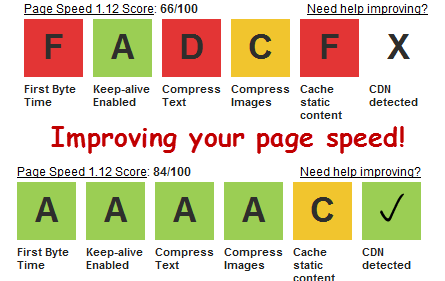
The page speed test usually takes about 1 minute per running test. When the speed test is complete, you see 6 letter boxes on the top right corner and a small table in the middle of the screen with some numbers. The letters you are looking for are A’s. F’s being the worst performance are colored red, while the last box is either an X or a tick, depending on whether or not you are using a CDN for your page. Clicking on each of the letters will load a new page where several recommendations for optimizing your website will help improving the page speed.

Inside the table the most important number is the Load Time. That one shows how many seconds are needed until your page loads. The smaller the better of course. If you are using some kind of content management system like WordPress or Joomla and you are not using a caching system, don’t be scared if you see figures over 20 seconds in the First View row. Repeat view page speed shows the seconds lapsed until the page reloads after the first visit and that is how fast your page is for returning visitors.
Your aim during website optimization is to bring those numbers down to 5 seconds or better. Google sets that limit for fast performing websites, defining all websites that load slower as “slow websites”, hurting their overall rankings. We’ll talk about website optimization in a future post. Until then, get rid of those PNG and JPG images out of your homepage, use Yahoo’s smush.it service to cut down images’ size and enable Gzip compression in your server. Regarding caching systems for CMS’s, take a look at Total Cache plugin for WordPress and JotCache for Joomla websites. These will get you started.


